ある日、Googleのサーチコンソール(Search Console)から通知があり、その内容はAMPの問題。
主な重大な問題*
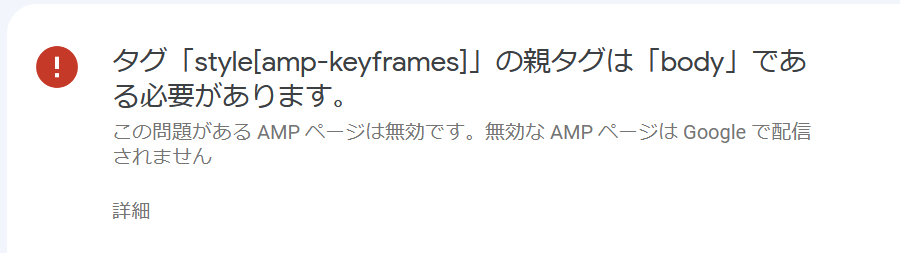
タグ「style[amp-keyframes]」の親タグは「body」である必要があります。
という内容でした。
サーチコンソールでは以下の表示でした。

なんでこんな初歩的な問題が発生したのか不思議でしたが、原因を調べたところ、どうやらエックスサーバー社のサービスのひとつ「XPageSpeed」に原因がありました。
◆XPageSpeedとは?
XPageSpeedは、エックスサーバー社が開発したSEO対策用のサービスで、Webサイトデータを最適化する機能を提供する機能です。
XPageSpeedの説明のページによると、具体的には以下のとおり。
- CSSファイル、JavaScriptファイルなどの圧縮
- 最適な画像タイプへの変換、軽量化
- 同種のファイル(画像、CSS、JavaScriptファイルなど)を一つにまとめ、サーバーとクライアント間の無駄な通信(リクエスト)を削減
- CSSファイル、JavaScriptファイル、画像ファイルのキャッシュ有効期間の延長
- 小さなファイルサイズのCSSやJavaScriptをHTML内に埋め込む
これらの機能を持つXPageSpeedを使うことで、ページそのものの読み込み速度が速くなり、Google社によって開発さ
個人的に使用してみた結果、確かにスコアは上昇しました。
写真が無くて申し訳ないのですが、モバイルでのスコアが40点台だったのが、一気に80点台にまで上昇しました。
しかし、いくらスコアが上昇しても、前述のようなAMPエラーが出てしまい、モバイルの検索エンジンに表示されなくなるというのは致命的な問題があるということで早速対処しました。
■AMPエラー「タグ「style[amp-keyframes]」の親タグは「body」である」の対処法
結論から先に言うと、前述のタグのエラーは、XPageSpeedの設定で「CSS最適化」を「OFF」にするだけで解決します。
手順自体はとても簡単ですが、一応、以下のとおりに説明します。
- まずは、エックスサーバーのサーバーパネルにログインします。
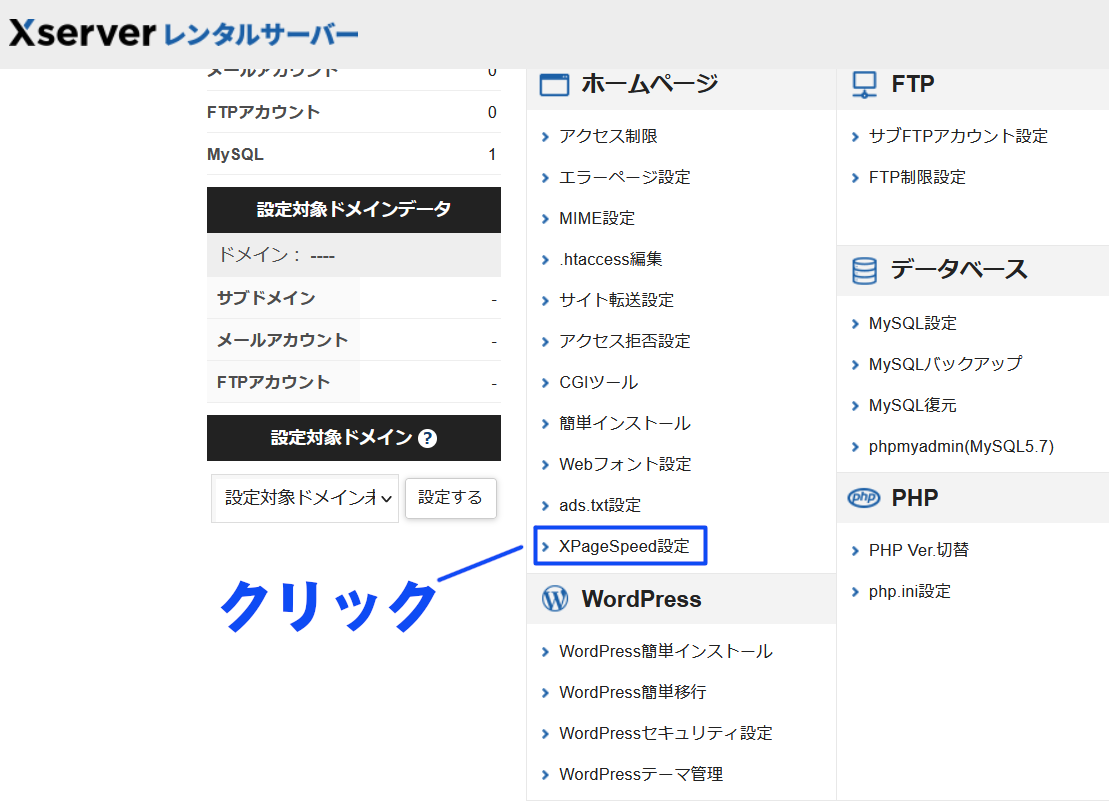
- サーバーパネルの管理画面中の「XPageSpeed設定」をクリック。

- すると、ドメインの選択画面が現れるので、
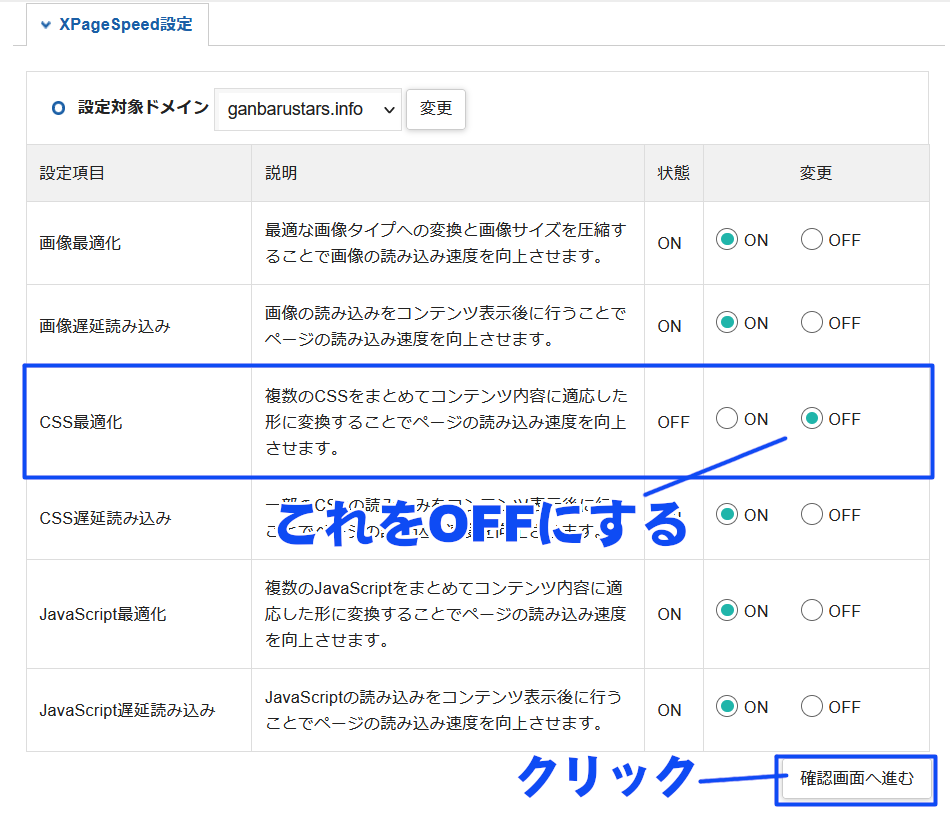
今回あなたが使用するドメインの「選択する」をクリック。 - すると、XPageSpeed設定画面になるので、「CSS最適化」の項目の「OFF」をクリックし、画面右下の「確認画面へ進む」ボタンをクリック。

- 確認画面の右下にある「変更する」ボタンをクリック。

以上で完了です。
完了したら、Search Console で再検証すればOKです。
検証には時間がかかりますが、数日後には前述のstyle[amp-keyframes]のエラーが改善されるでしょう。
XPageSpeedは、「PageSpeed Module」のスコアを劇的に伸ばすことが可能ですが、同時に、今回のような別のエラーなどの問題を引き起こす可能性があります。
AMPエラーを引き起こしてしまうと、そのページはAMPページとしては無効となり、モバイルページとしてはGoogle検索エンジンから除外されてしまうので、前述のようなエラーが頻発する場合は、XPageSpeedを控えた方がいいでしょう。
では、今回はこの辺で。